Como colocar imagem de fundo na DIV no HTML?
Como colocar imagem de fundo na DIV no HTML? (background-image:
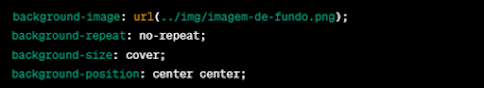
url(../img/imagem-de-fundo.png);
Este código CSS
faz o seguinte:
1. background-image: Define a imagem de fundo usando o caminho "../img/imagem-de-fundo.png".
2. background-repeat: Configura a repetição da imagem de fundo para "no-repeat", o
que significa que a imagem não será repetida em nenhum eixo.
3. background-size: Define o tamanho da imagem de fundo como "cover", que faz
com que a imagem cubra completamente o elemento, mantendo sua proporção.
4. background-position: Define a posição da imagem de fundo como "center center", o
que a coloca no centro do elemento tanto horizontal quanto verticalmente.